Hi all!
Just a couple of little niggles that bit me in our last Opti, ILCA, C420 event.
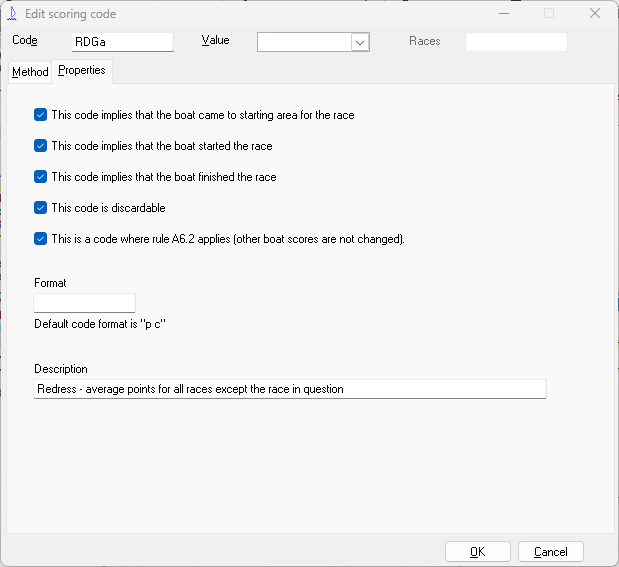
RDGa:
We had a competitor who was shown to be in 9th place, but she got pushed to 10th because of us erroniously inserting someone in 4th place before her. As the inserted competitor did consistently bad in his other 8 races, the Jury decided to give him average points (RDGa) as we didn’t have any other fiishing position for him.
Here’s where I got bit: when I rescored, the finish numbers for all the other competitors didn’t change - the the counts for that race was 1,2,3,RDGa,5,6,7,8,9,10. So, the 10th position finisher didn’t move up. Ultimately I ended up putting that race into Move Recorded Places and moving the RDGa competitor to the end.
Seems like it should’ve changed the positions on that race to 1,2,3,4,5,6,7,8,9 (and then much farther down) RDGa?
Prize Table Formatting:
I was trying to apply some CSS to the prize table to alternate colors or rows to make them more readable. The prize table includes a lot of categories (Overall, Male, Female, Category A, etc) and when the prize table is printed, they are all listed in a table together.
Unfortunately, the results wizard code seems to treat each prize category as a separate thing, so when it goes to HTML is looks something like:
Category 1 - 1st - class=“odd prizerow”
Category 1 - 2nd - class=“even prizerow”
Category 1 - 3rd - class="odd prizerow’
Category 2 - 1st - class=“odd prizerow”
Category 2 - 2nd - class="even prizerow’
Category 2 - 3rd - class="odd prizerow’
Category 3 - 1st - class="odd prizerow’
… and so on
So with three trophies and several prize categories, there would be two "odd prizerow"s together, making the prize table look funny if formated for alternating line colors in that table.
Here’s an example. I took off the alternate row colors on the prize table, but if you examine the page you can see what I mean about the CSS classes being put together.